1. Alléger le haut de vos pages
Il est important de savoir que plus votre page affiche rapidement un contenu à ses visiteurs, et meilleures sont ses performances.
Il est possible d’améliorer significativement la rapidité de vos pages en réduisant le temps d’affichage des premiers éléments qui se présentent à l’utilisateur.
Nous vous recommandons de simplifier l’information en haut de vos pages en allant à l’essentiel. Si possible, évitez les grands visuels qui prennent toute la largeur de l’écran sauf s’ils sont bien optimisés, c’est-à-dire d’un poids inférieur à 150 Ko et possédant la propriété « lazy loading » que nous verrons plus loin dans cet article.
On ne le rappellera jamais assez, mais il est important de diminuer au mieux le poids de vos images en particulier pour celles situées tout en haut de vos pages.
Pour des performances optimales sur mobile, vous pouvez utiliser deux visuels distincts en utilisant les médias queries pour un affichage adaptatif en fonction des appareils. Un premier visuel pour les grands écrans et un deuxième spécialement dimensionné pour le mobile de 600px de large maximum.
En allégeant le haut de vos pages avec les informations essentielles et en optimisant les images afin qu’elles ne soient pas trop volumineuses, vous agissez sur 3 critères essentiels du système de notation de performance de Google :
- Le First Contentful Paint (FCP) qui calcule le temps nécessaire au navigateur pour afficher le premier élément de contenu DOM lors du chargement d’une page de votre site, vaut 15% du score.
- Le Speed Index (SI), chargé de calculer la vitesse à laquelle le contenu est affiché visuellement pendant le chargement de la page, vaut 15%.
- Le Largest Contentful Paint (LCP), représentant le temps de chargement pour afficher le contenu principal pour l’utilisateur, vaut 25%.
2. Appliquer le lazy loading sur vos images
Le temps de chargement des images représente souvent une part non-négligeable de la performance des sites Internet.
Le lazy loading est une fonctionnalité qui consiste à ne charger que les images visibles au-dessus de la ligne de flottaison. Les images situées plus bas dans la page ne seront chargées que lorsque qu’elles seront atteintes lors du scroll de l’utilisateur.
Cette méthode était uniquement disponible dans le navigateur Google Chrome (à partir de la version 75) mais elle fonctionne aujourd’hui dans Firefox, Edge et Opera. Cela peut vous permettre d’améliorer nettement le temps de chargement initial de la page.
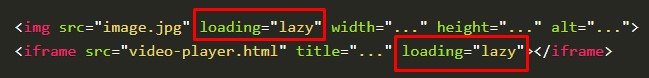
Pour mettre en place cette fonctionnalité, il vous suffit d’ajouter l’attribut loading="lazy" dans vos balises img ou iframe.

Voici quelques plugins si vous possédez un site wordpress :
3. Utiliser defer ou async dans les scripts
Les attributs defer et async permettent de charger les scripts de votre page sans bloquer les rendus HTML.
Généralement l’ajout de ses attributs vont vous permettre de réduire le Total Blocking Time (TBI), qui mesure le temps total pendant lequel une page est bloquée pour répondre aux entrées de l’utilisateur. Celui-ci vaut 25% des critères de notation de Google.

Cela peut vous aider à charger encore plus rapidement les contenus aux utilisateurs. Vous aurez plus de chance d’être mieux indexé sur les moteurs de recherche.

Vous pouvez utiliser le plugin Async JavaScript pour les utilisateurs de WordPress.
Pour les cas plus spécifiques, passez directement par un développeur ou par une personne compétente pour faire les optimisations nécessaires. La manipulation à réaliser est très simple et ne devrait pas vous coûter très cher.
4. Supprimer les plugins et ressources inutiles
Votre site comporte peut-être des plugins dont vous n’avez pas l’utilité.
Faites un petit check-up sur le web pour vérifier les fonctionnalités qu’apportent vos plugins et testez-les. Lorsque vous optez pour la suppression, vérifiez que celle-ci n’a pas eu d’impact négatif sur votre site.
Prenez le temps également de cleaner au mieux les éléments non utilisés ou non-pertinents qu’ils soient dans vos contenus textes, images et parfois même dans les feuilles de style css et le javascript. Focalisez-vous sur l’essentiel. Attention toutefois à n’effectuer des modifications qu’après avoir effectué une sauvegarde ou avec l’aide d’un professionnel.
5. Utiliser la mise en cache
La mise en cache permet de sauvegarder une partie des informations de votre site pour que vos pages Web se chargent plus rapidement à partir du cache.
Pour les sites WordPress, il existe de nombreux plugins répondant à ce besoin :
- WP Rocket (payant)
- W3 Total Cache (gratuit)
- WP Super Cache (gratuit)
- WP Fastest Cache (gratuit + payant)
Si vous utilisez un autre CMS, il existe probablement des plugins similaires.
Vous pouvez également faire appel à un développeur pour vous aider en lui formulant que vous aimeriez mettre en cache vos pages côté client et serveur pour améliorer les performances de votre site.
Bien réalisées, les optimisations présentent dans cet article vous aideront naturellement à augmenter la performance de vos sites web.
Il est vrai que certaines manipulations peuvent être difficiles à mettre en place si vous n’êtes pas familier avec le html, css et le javascript. Vous pourrez tout à fait demander de l’aide à une personne plus expérimentée ou demander quelques conseils à une agence SEO qui prendra un grand plaisir à vous aider.